您当前的位置:首页 > 产品文档
OA系统 5.3 表单设计器
工作流的数据传递和审批工作都是围绕着表单进行的,百灵OA的表单设计器提供了一套可视化的表单设计环境,让用户通过简单拖拽操作就可快速地创建各种Web表单。
表单设计器的进入有两种途径,1.进入表单分组,在表单列表中点击最右侧的功能按钮![]() 打开表单设计器;2.编辑表单信息,点击下方的“表单设计器”按钮进入。表单设计器将表浏览器的新窗口或新选项卡中打开。
打开表单设计器;2.编辑表单信息,点击下方的“表单设计器”按钮进入。表单设计器将表浏览器的新窗口或新选项卡中打开。
1. 表单设计器界面介绍
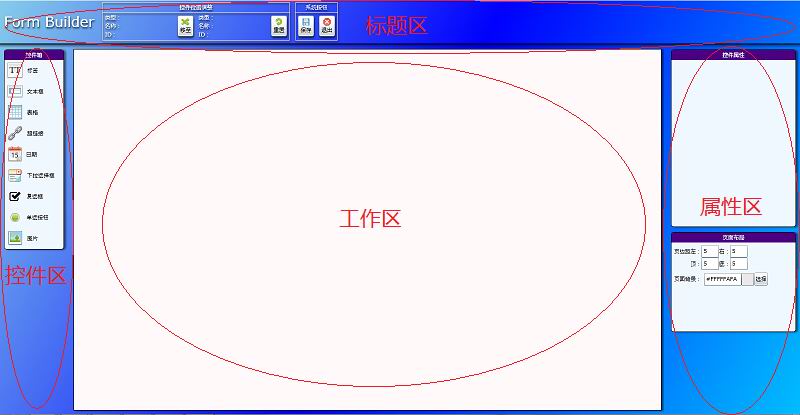
百灵OA表单设计器的工作环境由四个区域组成,分别是标题区、控件区、工作台和属性区,如上图所示。

1.1 标题区
标题区在表单设计器主界面的上方,显示产品名称及两组功能性按钮。
“控件位置调整”功能栏,OA用户可以在这里调整控件的位置,在后面的例子中会详细讲解用法。
“系统按钮”功能栏,OA用户可以在这里点击“保存”按钮保存设计好的表单或点击“退出”按钮退出表单设计,注意要先保存后退出,否则不会自动保存已设计好的表单。

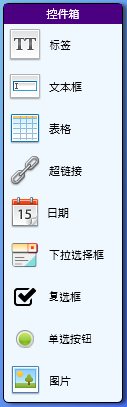
1.2 控件区
控件区里有一个控件箱,控件箱里有若干控件,如:标签、文本框、表格等,这些控件都是常用的Web页面元素,设计者可以利用这些控件自定义自己的表单。后面我们会对各个控件的用法做详细介绍。

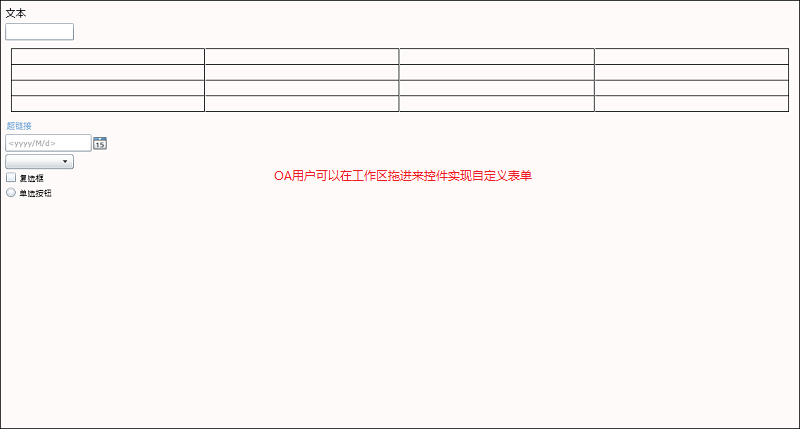
1.3 工作区
工作区占据了表单设计器的中央区域,设计者把控件拖拉到工作区,然后调整适合的参数属性等,即可自定义自己的表单。也即工作区是表单展示和设计的实时平台。

4.属性区
属性区包含了“控件属性”和“页面布局”两个窗口。
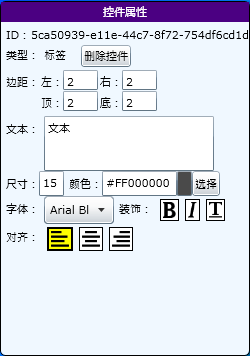
当用户在工作区用鼠标点选中某个控件后,“控件属性”窗口可将显示该控件的详细属性,用户可以在这个属性窗口中调整控件的属性或删除控件,用户所做的操作可以在工作区中立即得到更新。

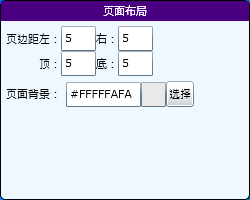
“页面布局”窗口可以设置有关页面布局和位置的信息。

2.1 添加控件
我们以标签控件为例,演示往工作区中添加控件的过程。
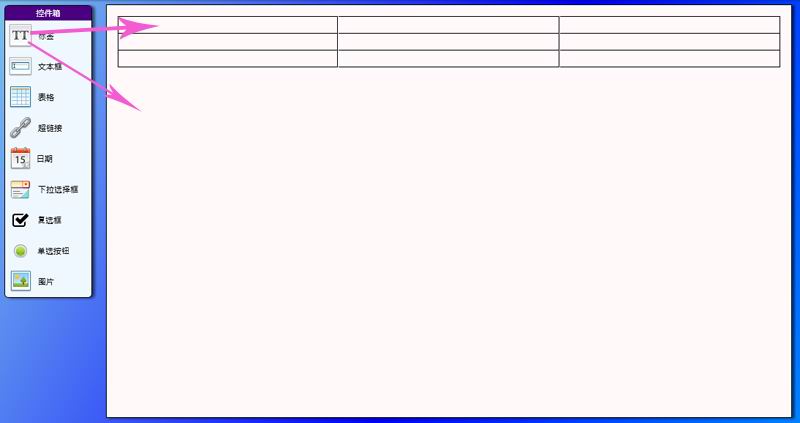
第一步:在控件箱内用鼠标左键点击标签控件的图标部分 ,按住左键不要松手,此时光标形状从箭头变成转动的圆圈;
,按住左键不要松手,此时光标形状从箭头变成转动的圆圈;
第二步:按住左键不要松手,将光标移动工作区然望放置标签的位置,如下图所示,我们可以将标签放置在空白区域或表格的单元格内;

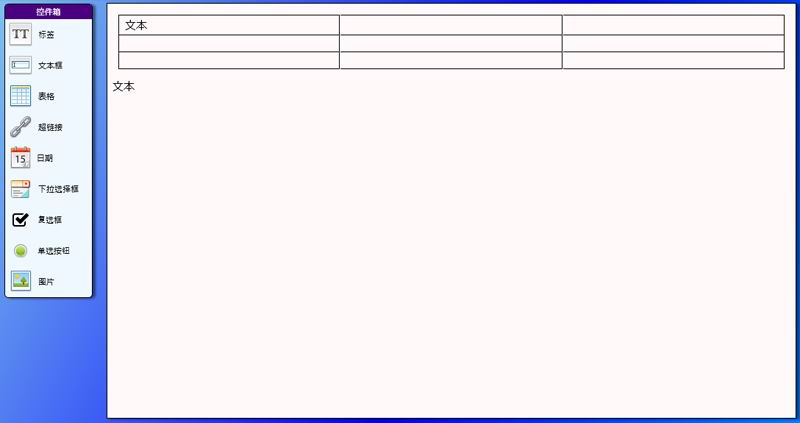
第三步:松开鼠标左键,光标形状由转动的圆圈变回为箭头,在工作区相应位置出现一个新的标签,如下图所示。标签内容默认为“文本”。添加控件工作完成。

2.2 修改控件属性
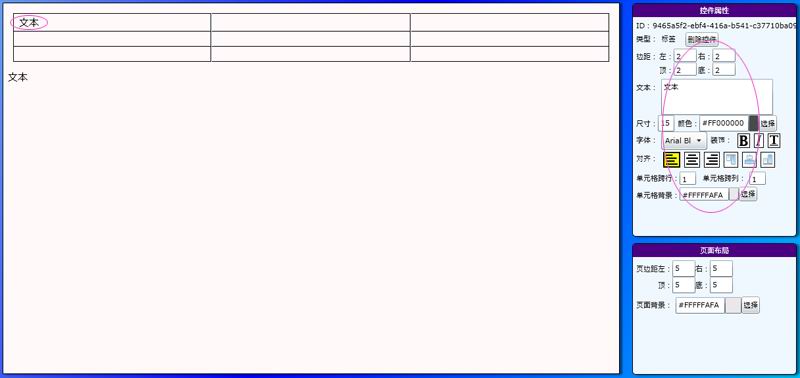
第一步:如下图所示,我们用鼠标左键点击我们在上面例子中添加的标签,如下图左侧红圈所示;此时右侧的控件属性窗口中出现了该标签的所有可调整属性。
第二步:在属性窗口,我们对相应的属性进行修改,如文本内容、字体、对齐等,工作区中的标签显示效果会立即得到更新。
第三步:在属性窗口第二行,有一个“删除控件”按钮,点击将该按钮,将从工作区中移除当前选中的控件。

2.3 调整控件位置
对于标签控件,调整它的位置比较简单。用鼠标左键选中该控件,保持左键按住状态不放,将光标移至其它位置后松开左键,即可移动该标签。
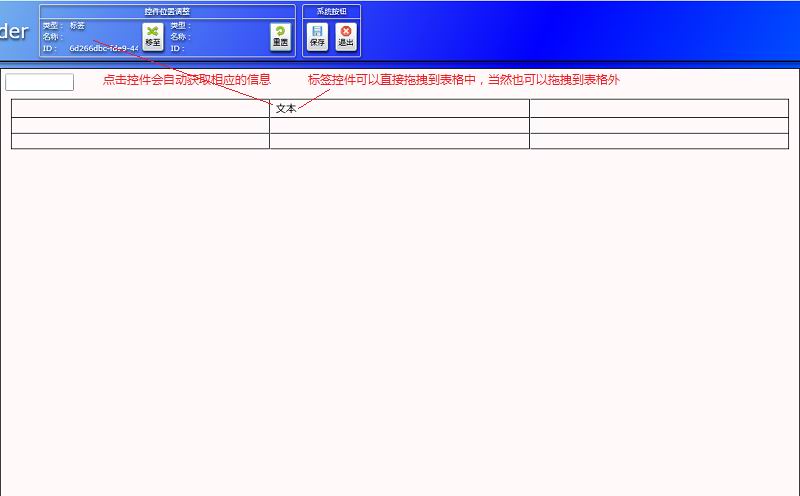
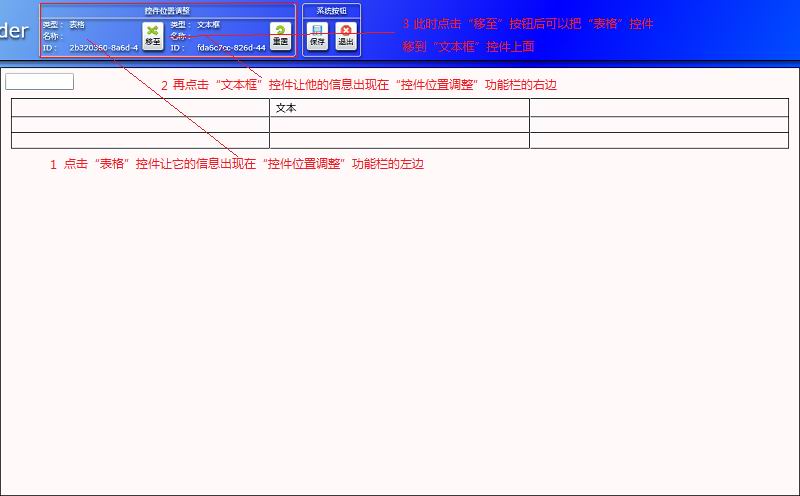
对于其它控件,调整位置需要用到标题区中的“控件位置调整”功能栏,如下图所示。

当用户点击一个控件时,它会自动获取这个ID的信息(类型、名称和ID)并放在左侧的位置;然后用户再点击另一个控件,相关控件信息会显示在右侧的位置。此时点击“移至”按钮,即可把功能栏左边控件移到右边控件之前(标签控件除了直接拖动外,也可以使用调整功能栏来移动)。点击“重置”按钮可以清除左右栏中的控件的信息,以便用户重新选择。

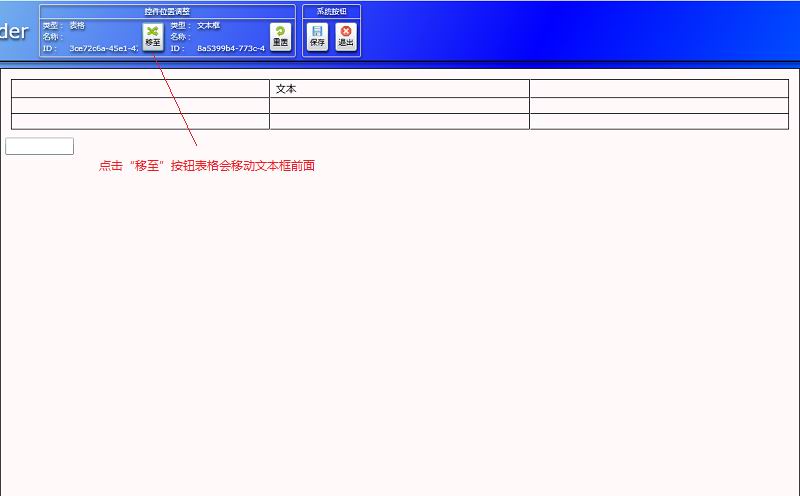
例如我要把上面的表格控件放在文本框控件上面,可以先点击“重置”按钮恢复初始状态,再按顺序点击表格控件(左边)和文本框控件(右边),点击“移至”按钮,即可把表格控件放在文本框控件上面。

移动后的版面如下图所示。

现在我们把控件箱所有的控件都拖到工作区中,先看一下各个控件的展现样式,如下图所示。接下来我们逐个控件介绍相关的属性。
提示:图片控件仅在正式版可用,此处不做介绍。如果用户有需要,请使用我们的正式版产品。

 标签控件
标签控件
标签主要用于在窗体上增加文字说明,比如为文本框、列表框等添加标签文字等,以便用户能根据标签文字的提示进行正确操作。

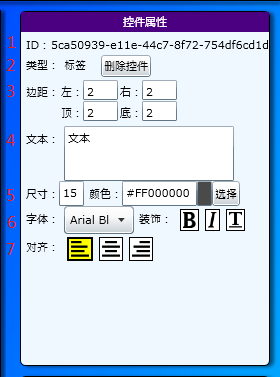
标签控件可用的属性有:
1. 控件ID,标签控件的ID,用于标记控件。
2. 控件类型,用于描述控件的类型,右边是“删除控件”按钮。
3. 控件边距,控件相对于页面的边距,用户可以在这里设置控件边距。
4. 控件文本,标签控件最重要的属性,可以用于修改标签的显示文本。
5. 控件尺寸和颜色,用于修改标签文本的尺寸和颜色。
6. 控件字体和装饰,用于修改标签文本的字体和装饰(加粗字体、斜体和下划线)。
7. 控件对齐,用于控件的对齐(左对齐、居中和右对齐)。
 文本框控件
文本框控件
文本框主要用于程序运行时接收用户在框内输入的信息,或输出(显示)程序运行的结果。

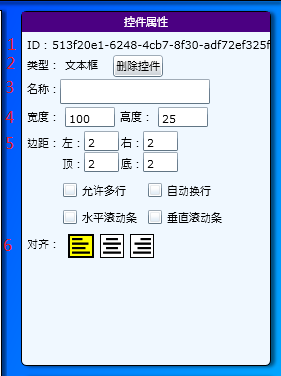
文本框控件的可用属性有:
1. 控件ID,文本框控件的ID,用于标记控件。
2. 控件类型,用于描述控件的类型,右边是“删除控件”按钮。
3. 控件名称,命名控件的名称。
4. 控件宽度/高度,编辑控件的宽度和高度。
5. 控件边距,控件相对于页面的边距,用户可以在这里设置控件边距,用户还可以在这里设置文本框控件的“允许多行”、“自动换行”、“水平滚动条”和“垂直滚动条”等属性,勾选中表示启用该属性。
6. 控件对齐,用于控件的对齐(左对齐、居中和右对齐)。
 表格控件
表格控件
表格是由行、列等元素组成的二维表格,它的主要单元是行、列元素交叉形成的一个个称之为单元格的格子。表格可用于版面控制和数据的输入、输入操作。
当我们把一个表格控件拖进工作区时,会弹出一个窗口,要求用户输入表格行数和列数(请输入正整数),点“确定”按钮后工作区中会出现一个指定行、列数的表格。

例如,当我们在行和列中都输入数字“3”时,工作区中会帮我们生成一个3*3的表格,如下图所示。
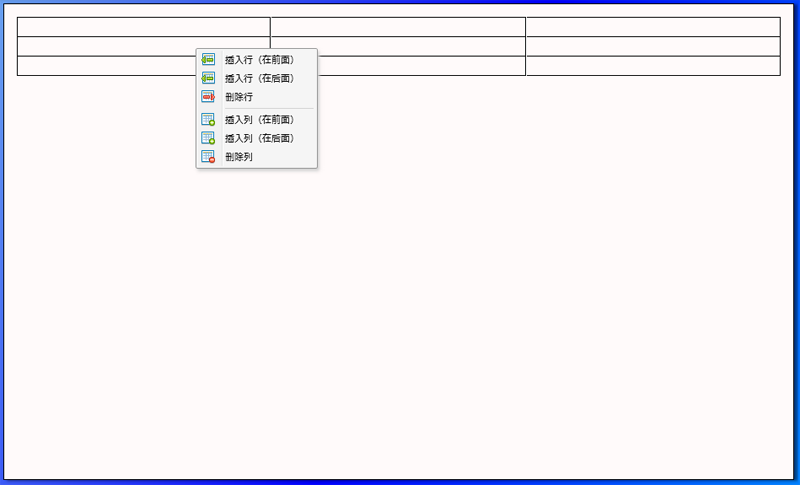
已生成的表格允许调整行列数,在表格中的某个单元格中点击鼠标右键,会弹出右键菜单。点击相应的菜单项,可以在当前单元格的前或后插入一行或一行,也可以删除当前单元格所在的行或列。
单元格的宽度可以调整,请鼠标移动到单元格之间的列分隔线处,鼠标指针形状为“<-> ”(双向箭头)时,按住左键不放左右拖动,可以水平调整单元格的尺寸。

有时我们需实现单元格的跨行跨列效果,这时候不能直接修改表格的属性,而应该修改单元格中控件的表格属性。
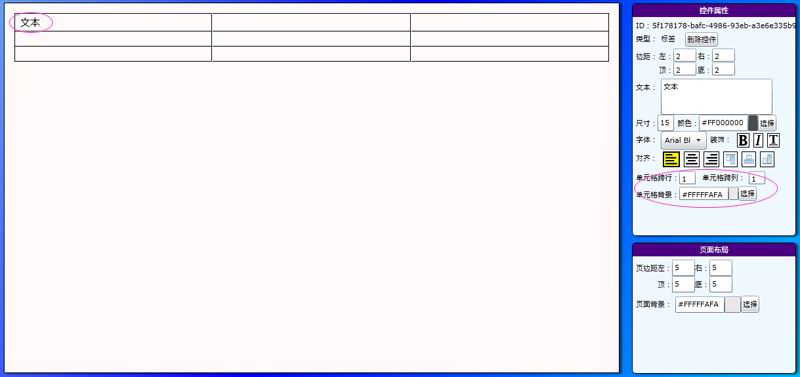
如下图所示,我们需要将表格第一行第一列单元格实现为跨两行两列的效果,可以先选择该单元格的一个控件,例如下图中左侧红圈的标签控件。读者可能已经发现,当一个控件放在表格内和表格外,属性显示的内容是不同的。放在表格内的控件,它的属性会多出来所在单元格的属性,包括跨行、列数和单元格背影颜色。

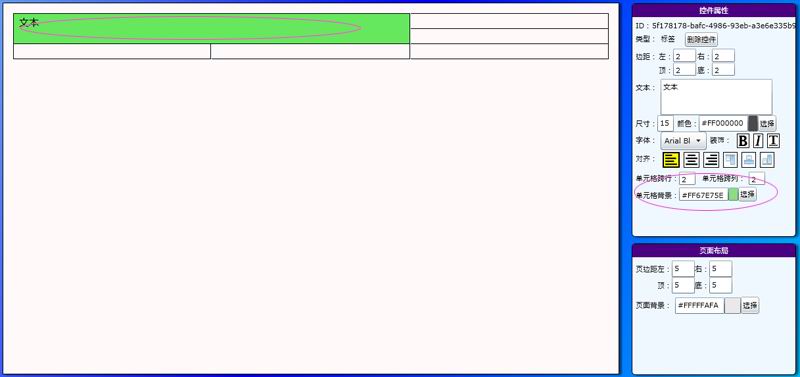
我们将“单元格跨行”和“单元格跨列”的值都设为“2”,在单元格背景处点“选择”按钮,弹出“颜色选择”对话框,为单元格背景设置新的颜色。完成后的效果如下图所示:

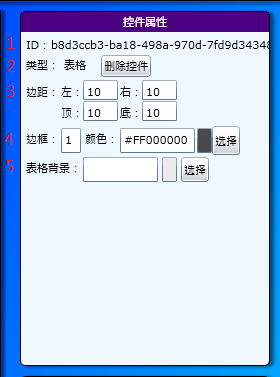
表格控件的可用属性有:

1. 控件ID,表格控件的ID,用于标记控件。
2. 控件类型,用于描述控件的类型,右边是“删除控件”按钮。
3. 控件边距,控件相对于页面的边距,用户可以在这里设置控件边距。
4. 控件边框和颜色,设置表格的边框大小和颜色。
5. 控件表格背景,用于修改表格的背景颜色。
 超链接控件
超链接控件
超链接是指按内容链接,它是一种允许我们同其他网页或站点之间进行连接的元素,我们可以在表格中加入超链接以指导用户打开指定网页或是向指定邮箱发送电子邮件。

超链接控件的可用属性有:
1. 控件ID,标签控件的ID,用于标记控件。
2. 控件类型,用于描述控件的类型,右边是“删除控件”按钮。
3. 控件边距,控件相对于页面的边距,用户可以在这里设置控件边距。
4. 控件文本,用于修改控件显示的文本信息。
5. 控件尺寸和颜色,用于修改控件文本的尺寸和颜色。
6. 控件字体和装饰,用于修改标签文本的字体和装饰(加粗字体、斜体和下划线)。
7. 控件对齐,用于控件的对齐(左对齐、居中和右对齐)。
8. 控件URL,点击控件后将跳转到的目标页面。
9. 控件目标,跳转时使用的打开方式,其含义分别是:_blank,在新窗口显示目标网页;_self,在当前窗口显示目标网页;_parent,框架网页中当前整个窗口位置显示目标网页;_top,框架网页中在上部窗口中显示目标网页。
 日期控件
日期控件
日期控件由一个文本框和一个日期选择器组成,主要用帮助用户快速准确地输入日期,并可统一日期的显示格式。

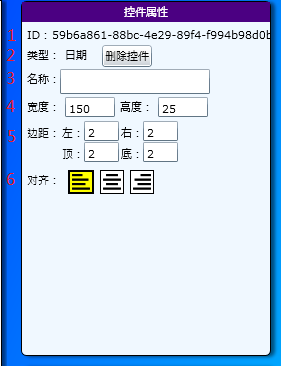
日期控件的可用属性有:
1. 控件ID,日期控件的ID,用于标记控件。
2. 控件类型,用于描述控件的类型,右边是“删除控件”按钮。
3. 控件名称,命名控件的组名。
4. 控件宽度/高度,编辑控件的宽度和高度。
5. 控件边距,控件相对于页面的边距,用户可以在这里设置。
6. 控件对齐,用于控件的对齐(左对齐、居中和右对齐)。
 下拉选择框控件
下拉选择框控件
下拉框选择框可以被看成由一个文本输入框控件和一个下拉菜单组成的,可以从一个预先定义的列表里面选择一个选项。

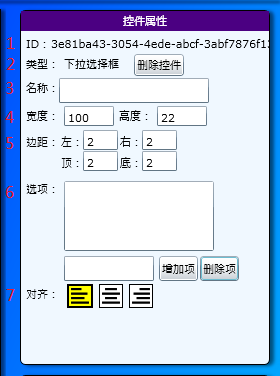
下拉选择框控件的可用属性有:
1.控件ID,下拉选择框控件的ID,用于标记控件。
2.控件类型,用于描述控件的类型,右边是“删除控件”按钮。
3.控件名称,命名控件的名称。
4.控件宽度/高度,编辑控件的宽度和高度。
5.控件边距,控件相对于页面的边距,用户可以在这里设置控件边距等属性。
6.控件选项,下拉选择框最重要的属性,用户可以在这里添加/删除下拉选择框的选择项。
7.控件对齐,用于控件的对齐(左对齐、居中和右对齐)。
 复选框控件
复选框控件
复选框是一种可同时选中多项的基础控件,它包括一个小框和一个标签。典型的复选框有一个小的“X”(或者它设置的其它类型)或是空的,这依靠项目是否被选择来决定的。

复选框的可用属性有:
1.控件ID,标签控件的ID,用于标记控件。
2.控件类型,用于描述控件的类型,右边是“删除控件”按钮。
3.控件名称,命名控件的名称。
4.控件边距,控件相对于页面的边距,用户可以在这里设置控件边距。
5.控件文本,用于修改控件显示的文本信息。
6.控件尺寸和颜色,用于修改控件文本的尺寸和颜色。
7.控件字体和装饰,用于修改标签文本的字体和装饰(加粗字体、斜体和下划线)。
8.控件对齐,用于控件的对齐(左对齐、居中和右对齐)。
![]() 单选框控件
单选框控件
复选框容许用户在一组选项中选择其中一个,其外观一般是一个空白的圆洞,而在它的旁边则有一个文字的标签。它的用途除了描述之外,还可用于选择该选择:当用户按下标签,所应的选择钮就会被选上。已选上的选择钮一般会在圆洞内加上一小圆点。是一种可同时选中多项的基础控件,它包括一个小框和一个标签。典型的复选框有一个小的“X”(或者它设置的其它类型)或是空的,这依靠项目是否被选择来决定的。

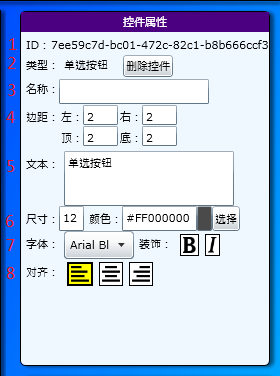
单选框的可用属性有:
1.控件ID,标签控件的ID,用于标记控件。
2.控件类型,用于描述控件的类型,右边是“删除控件”按钮。
3.控件名称,命名控件的名称。
4.控件边距,控件相对于页面的边距,用户可以在这里设置控件边距。
5.控件文本,用于修改控件显示的文本信息。
6.控件尺寸和颜色,用于修改控件文本的尺寸和颜色。
7.控件字体和装饰,用于修改标签文本的字体和装饰(加粗字体、斜体和下划线)。
8.控件对齐,用于控件的对齐(左对齐、居中和右对齐)。
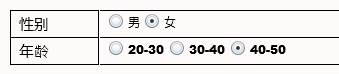
提示:单选框控件一般是分组使用的,不同与其它控件,单选框的名称是可以相同的,相同名称的单选框被划为一组,一组中最多只有一个单选框可以被选中。
以下图为例,表单中共有两组单选框,分别是“性别”和“年龄”,要求在任何一组中最多只能有一个选项被选中,两组之间又不能互相干扰。这时我们可以给“男”和“女”这两个单选框的名称都设为r1,年龄组的三个单项框名称都设为r2,就可以达到想要的效果。

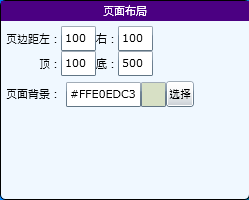
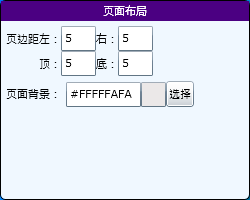
“页面布局”窗口可以设置控件相对于工作区的页边距和工作区的背景颜色。

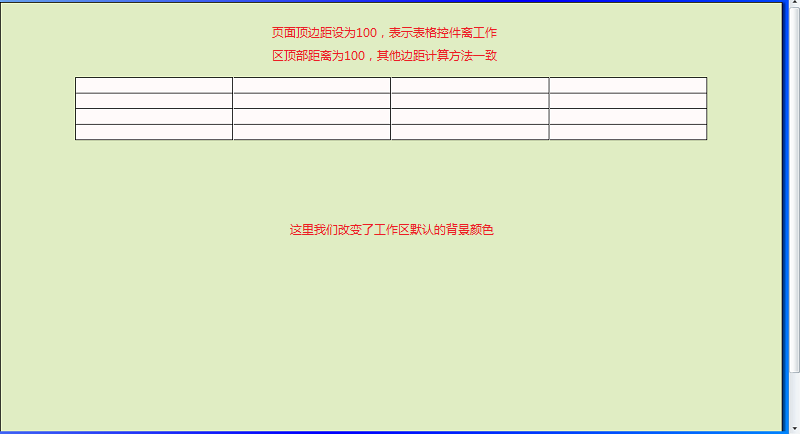
下面我们一“表格”控件为例,修改一下“页面布局”窗口的页边距的大小并且修改页面背景颜色,详情请看下图。