您当前的位置:首页 > 产品文档
OA系统 5.4 实战案例一
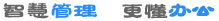
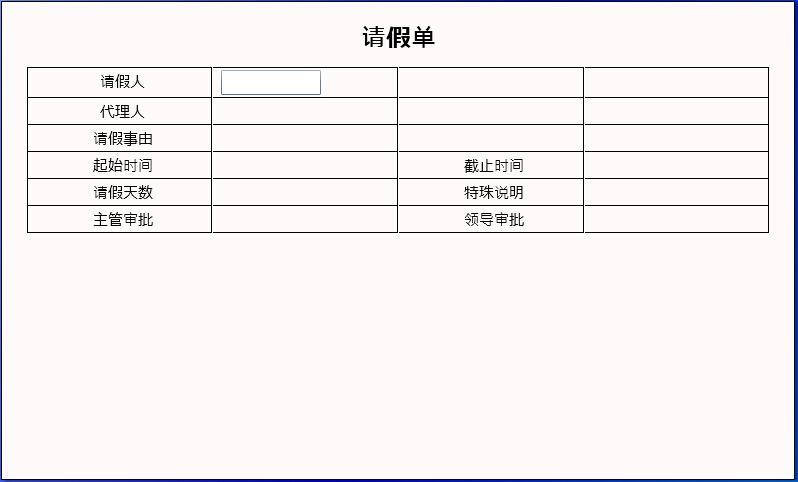
在本节中,为将前面所述的知识点串联起来,我们以一个综合案例来演示表单设计器的用法。我们将用表单设计器设计一个如下图所示的请假单。

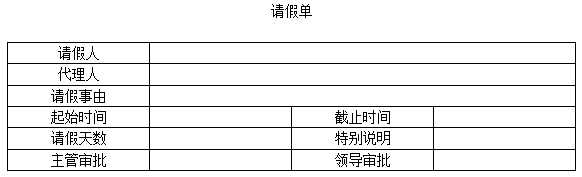
由导航菜单依次进入“工作流/工作流设置/表单设计”,点击“新建表单”按钮,打开“新建表单”页面。在该页面中,我们设置表单名称为“示例请假单”,表单所在分组为“未分组”,如下图所示。填写完成后点“保存”按钮创建表单。

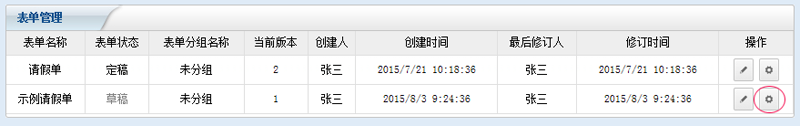
表单创建后,页面自动切换至未分组表单列表。如下图所示,列表中有两条表单记录,其中第二条是我们刚刚创建的“示例请假单”,表单状态为“草稿”,意味着我们可以修改和设计它。点击红圈处的“表单设计器”按钮,浏览器将在新窗口中打开表单设计器,我们可以在其中设计表单的具体内容。

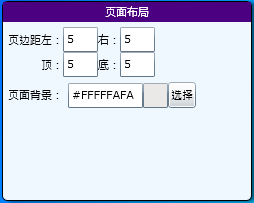
进入表单设计器后,首先我们在“页面布局”窗口中为请假单设置适当的边距和颜色(这里使用默认的背景颜色)。

1. 设置请假单标题
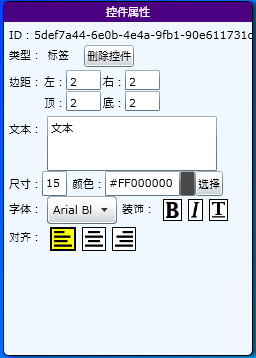
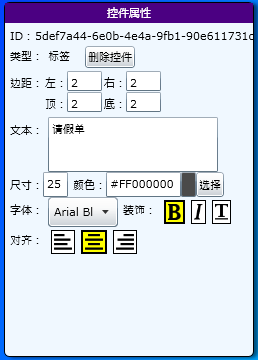
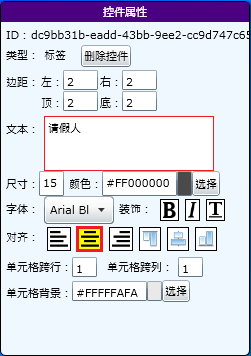
我们把一个“标签”控件拖拽到工作区中,并将控件的文本属性修改为“请假单”,字体尺寸设为25、粗体,对齐方式设为居中。
如下图所示,其中左图显示的是该标签修改前的属性,右图是修改后过的属性。
 |
 |
修改后的工作区如下图所示。

2. 设置请假单表格
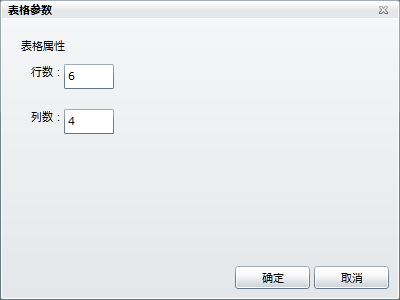
我们把一个“表格”控件拖拽到工作区中,为实现示例的表格样式,我们需要把“表格”的行数设为6、列数设为4。

添加成后工作区中了现了一个6行4列的表格,如下图所示。

3. 为请假单表格添加标签
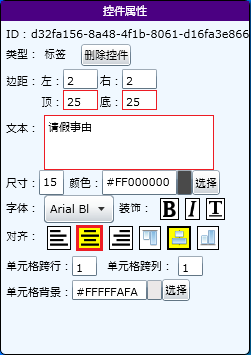
我们按照请假单的格式,分别将标签控件拖拽到对应的单元格中,然后设置“标签”控件属性。以下图为例,我们将前两个标签的“文本”分别设为“请假人”和“请假事由”,“对齐”方式设为居中对齐。
 |
 |
所有标签添加修改完毕后,表单内容如下图所示。

4. 为请假单表格添加“文本框”控件
为了让用户可以填写表单内容,我们现在开始为请假单添加“文本框”控件,以便输入请假人名称。我们首先拖动一个“文本框”控件至表格的第一行第二列,用来填写请假人的姓名信息,完成后表单如下图所示,表格第一行第二列处出现了一个文本框。

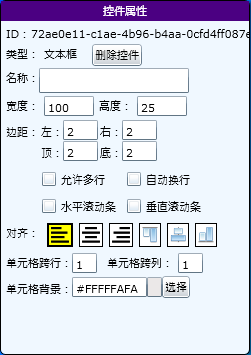
点击该文本框,可以属性窗口看到它的属性,默认如下图所示。

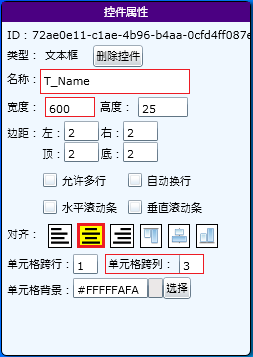
首先我们给“文本框”起一个名字,比如下图的中“T_Name”,以便我们在工作流中其进行访问权限控制。名称应当有一定意义,以便识别;请使用字母、数字和下划线来为控件命令,不要使用中文以免引起不必要的错误。不同控件应当使用不同的名称,以防混淆。单选框例外,一组单选框应当使用相同的名称。
将宽度设为600,以容纳更多的信息。
将“单元格跨列”属性设为3,这时文本框所在的单元格自动变为跨三列的样式。

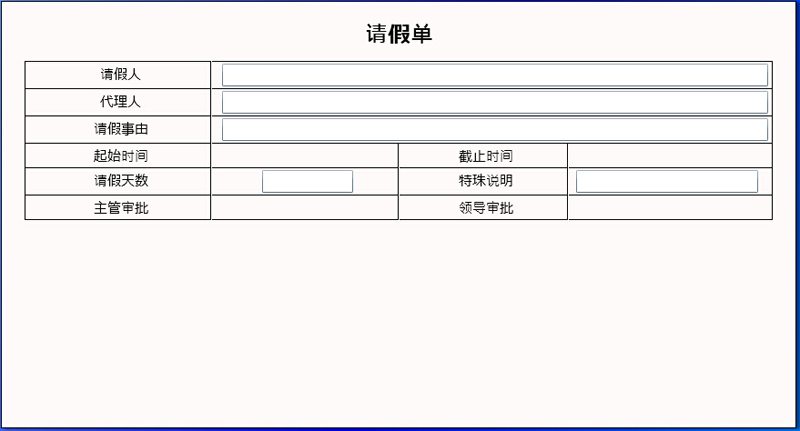
完成以上设定后,表单的外观变得如下图所示:

重复以上步骤,加入其它的文本框。完成后表单外观如下图所示:

5. 为请假单表格加入其他控件
我们在“起始时间”和“截止时间”后的两个单元格中,分别放入两个日期控件,供用户选择时间。
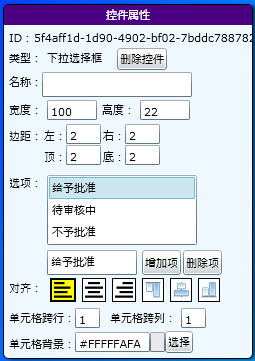
在“主管审批”后的单元格中,放入一个下拉选择框,在其属性窗口中,在“增加项”左侧的文本框中输入选项内容,点击“增加项”按钮可以为下拉选择框新增一个备选项,我们一共加入“给予批准”“待审核中”“不予批准”等三个备选项,如下图所示。“领导审批”后也加入一个下拉选择框并做同样的设置。
如果项目输入有误,可以在“选项”列表框中先选中该项目,然后点“删除项”按钮删掉它。

完成后的表单如下图所示,红色字体的标注为我们为控件所定义的名称,工作流设计器将会根据这些名称来对控件进行权限控制。

6.保存和退出
表单设计完成后,点击表单设计器顶部“系统按钮”功能栏里的“保存”按钮对表单进行保存。点击“关闭”按钮后网页自动关闭,并不会提示用户保存操作;建议大家编辑或修改表单后注意保存,以免页面意外关闭时丢失所作的工作。

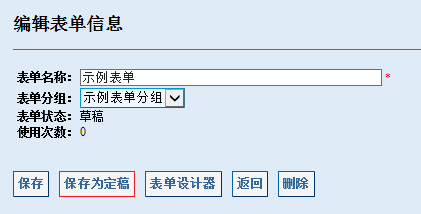
7. 保存为定稿
当用户确认表单版式和信息都准确无误后,可以在“编辑表单信息”页面中点击“保存为定稿”按钮把表单保存为定稿。只有保存为定稿的表单才可以被工作流编辑器所调用。